웹페이지 개발을 하다보면, 홈페이지의 목적에 맞으면서 가독성을 높이는 폰트를 찾는 것은 은근 어려운 일이다.
나는 개발자니까 폰트에 대한 부분은 디자이너님이 대부분 정해주시긴 한다.
하지만 개인적으로 개발하는 프로젝트나 블로그를 커스텀할 때, 무료이면서도 예쁜 폰트를 찾아보게 되었다.
그 중 눈에 띄었던 것은 구글 폰트.
구글에서 배포하는 구글 폰트는 상업적인 사이트나 디자인에 무료로 이용할 수 있다.
물론 폰트 파일 자체를 돈 받고 파는 것은 안된다.
구글 폰트 종류

구글 폰트에서 제공하는 폰트는 여러 종류가 있다.
그 중 대표적으로 자주 사용되는 폰트만 몇 가지 소개하려고 한다.
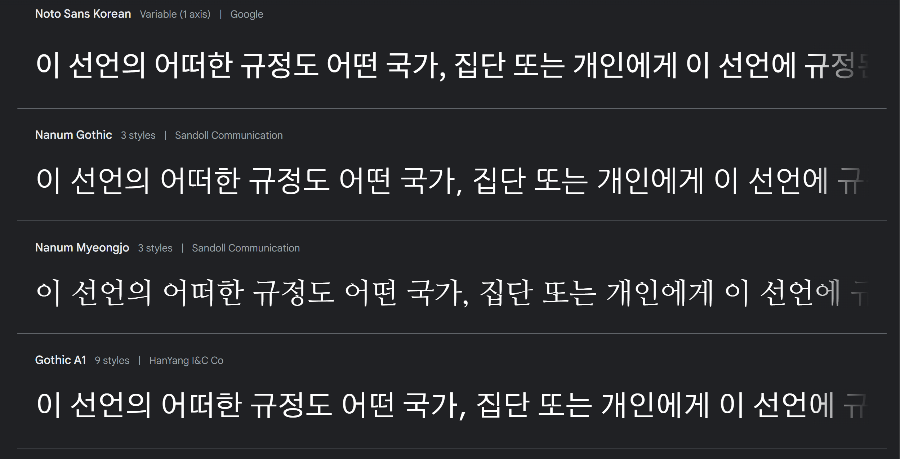
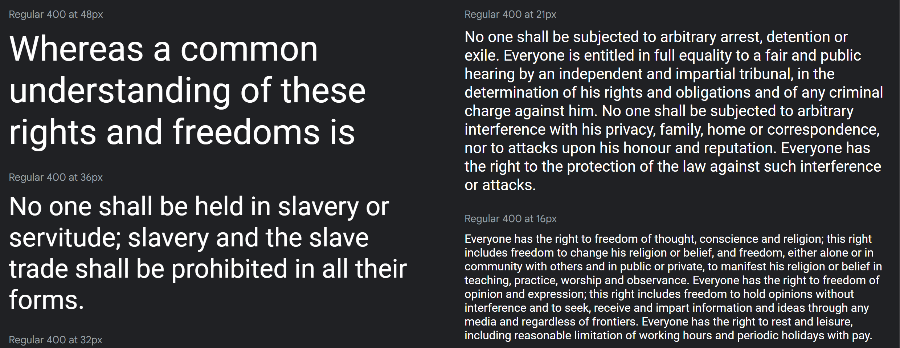
Noto Sans Korean

정말 많은 홈페이지에서 사용하고 있는 Noto 폰트. Noto Sans Japanese도 있고, 그냥 Noto도 있다.
나는 한국어 홈페이지 개발을 많이 했으니 Korean을 많이 사용했고, 지금껏 개발하면서 가장 많이 사용한 폰트다.
티스토리의 기본 폰트도 Noto다.
깔끔하면서도 가독성이 매우 좋은 편이다.
다만 개발할 때 특정 사이즈와 굵기에서 조금 깨져보이는 현상이 보이기도 했다. 그 부분은 개발하면서 잘 조절해야 할 것 같다.
Nanum Gothic

나눔 고딕도 Noto보다는 아니지만, 자주 사용했던 폰드다.
Noto와는 달리 특정 사이즈에서 깨져보이는 현상은 본적이 없었다.
Noto에 비해 좀 더 동그란 느낌이 드는 폰트다.
정직한 느낌도 있어서 회사 소개 홈페이지에 종종 사용했다.
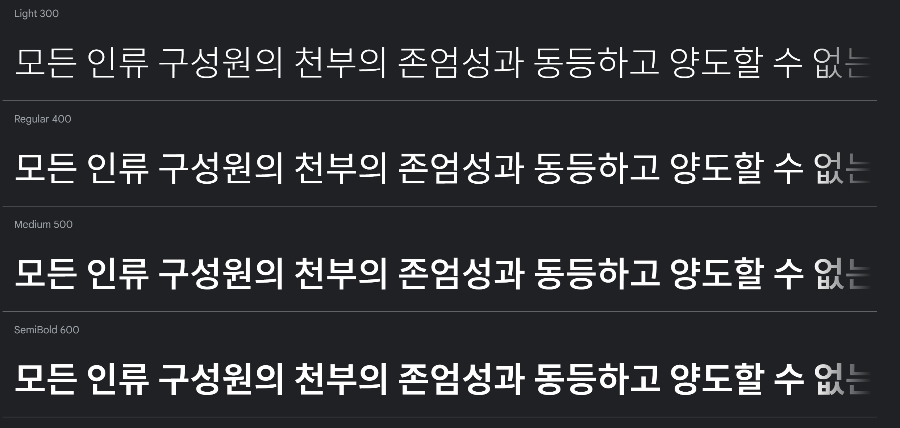
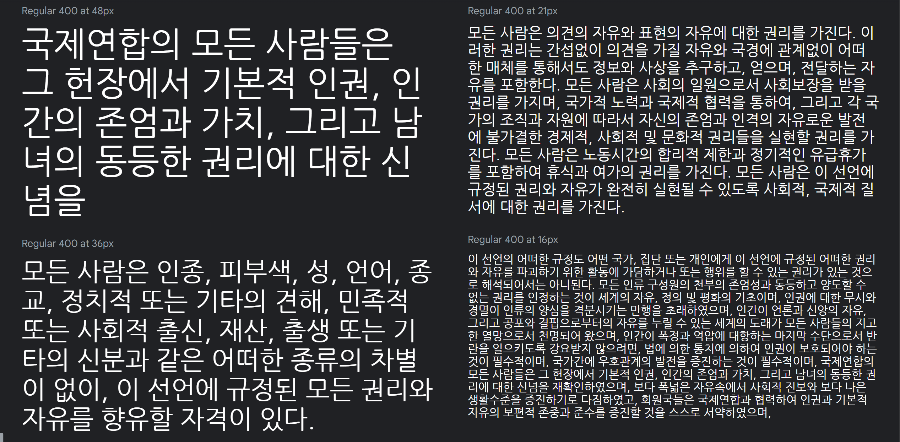
Montserrat

현재 내 블로그에도 기본 폰트가 Montserrat으로 설정되어있다.
영어 알파벳들이 전체적으로 동그랗고 가로로 넓어서 귀여운 느낌을 준다.
이러면 가독성을 해치기 쉬운데, 가독성을 해치지 않는 선이라 더욱 좋은 것 같다.
내 블로그에도 친밀한 느낌을 주고 싶어서 해당 폰트를 사용했다.
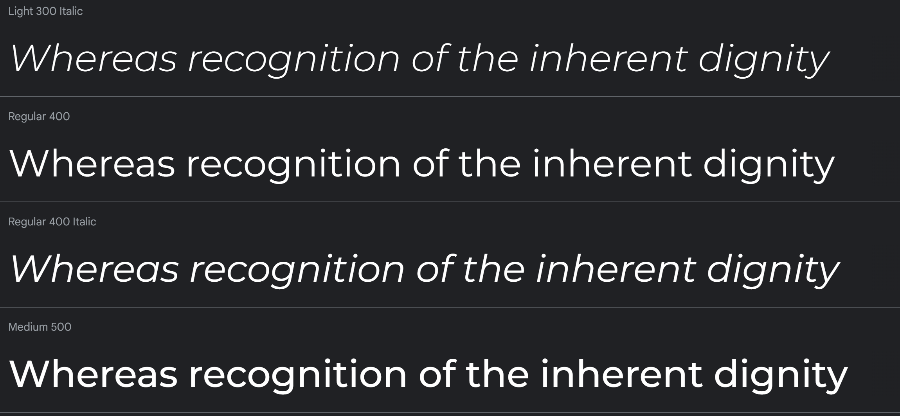
Roboto

예전에 어떤 홈페이지 개발할 때 사용했던 폰트.
Montserrat보다 귀여운 느낌은 덜 하지만, 가독성이 좋다.
신문이나 잡지 느낌의 깔끔한 폰트라서 선호하는 사람이 많았던 폰트다.
구글 폰트 HTML 사용 방법
아래의 Google Fonts 사이트에 접속한다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
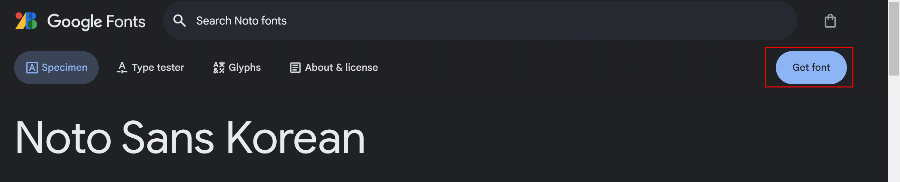
홈페이지에 접속 후, 원하는 폰트를 검색해서 들어간다.

오른쪽 상단의 Get font 버튼을 클릭한다.
파일을 다운로드 받아서 사용하느냐, CDN을 이용하느냐에 따라 방법이 나뉜다.
cdn으로 사용하기

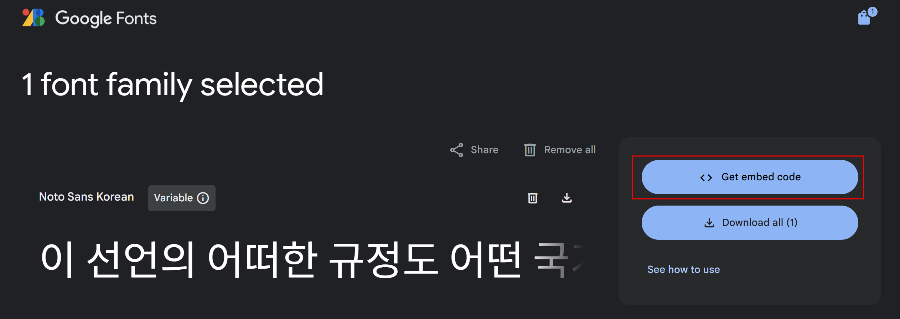
Get embed code 버튼을 클릭한다.

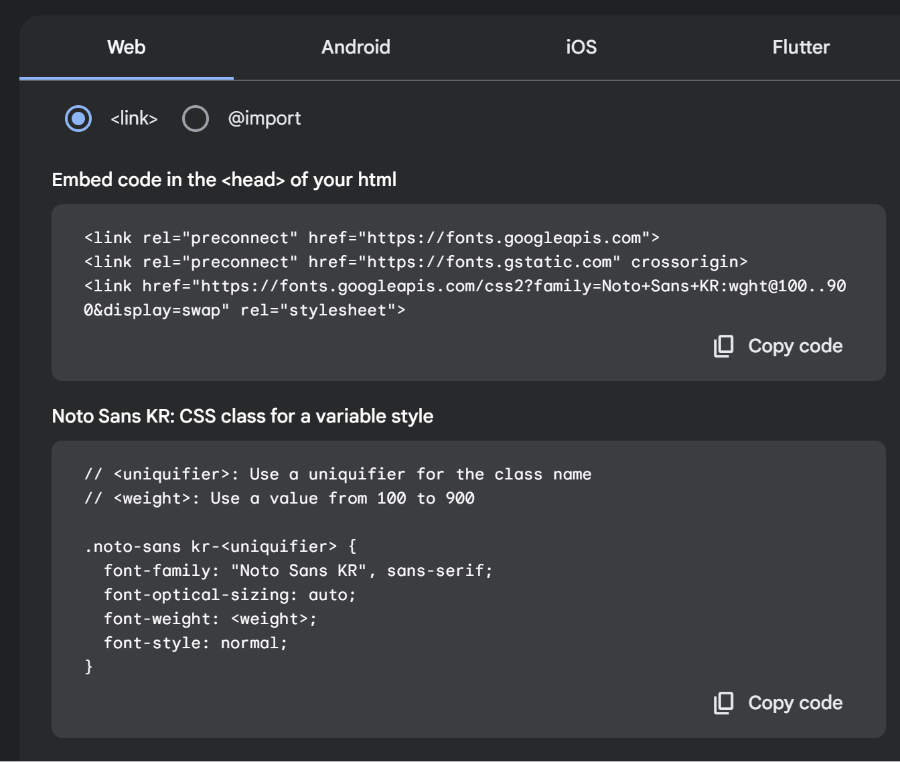
위의 소스를 복사해서 그대로 사용하면 된다.
|
1
2
3
|
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&display=swap" rel="stylesheet">
|
cs |
<head>~</head> 사이에 위의 소스를 넣는다.
|
1
2
3
|
.class-name {
font-family: "Noto Sans KR";
}
|
cs |
원하는 CSS의 class나 style에 font-family;'Noto Sans KR'로 폰트를 지정해주면 된다.
font-size나 font-weight 등은 다른 폰트처럼 설정하면 된다.
파일 다운로드 방식으로 사용

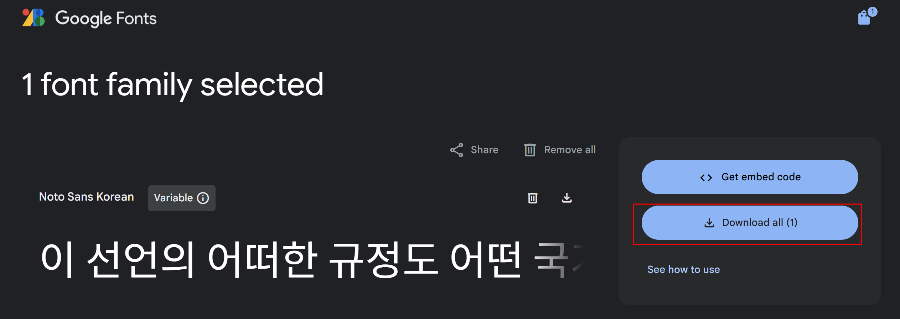
Download all 버튼을 클릭한다.

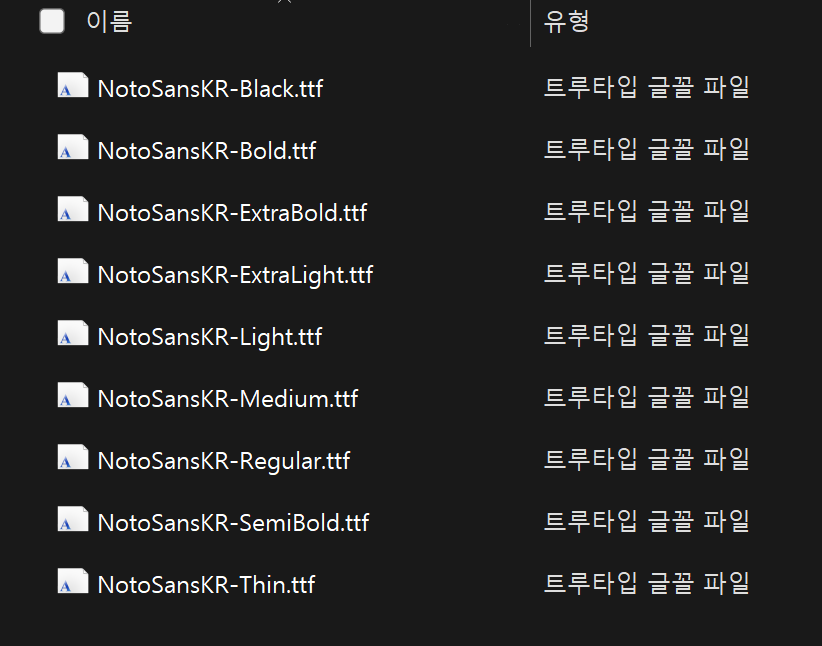
다운로드 된 압축파일에는 ttf 파일들이 있다.
해당 파일을 서버에 올려서 css 지정하고 사용하면 된다.
해당 방법은 아래 링크를 참고하면 된다.
CSS) 폰트 css 지정하기
폰트 변환 폰트 변환이 필요하다. 만약, ttf 파일만 갖고있다면 해당 파일을 아래 사이트에 업로드 후 eot, woff2, woff 등으로 변환한다. https://convertio.co/kr/otf-ttf/ OTF TTF 변환 (온라인 무료) — Convertio
vivacolor96.tistory.com
'개발' 카테고리의 다른 글
| 무료로 사용하는 Google Material Icons (구글 머티리얼 아이콘) (1) | 2024.02.24 |
|---|---|
| AWS ec2 웹서버 설치 후 브라우저에서 접속 안될 때 (0) | 2024.02.11 |
| 가비아에서 구매한 도메인을 AWS의 ec2에 연결하기 (0) | 2024.02.10 |