
웹사이트를 개발하다보면 당연히 아이콘을 많이 사용하게 된다.
이미지로 예쁘게 따서 쓰기도 하지만, 간단하게 개발하고 싶을때는 아이콘 라이브러리를 가져다 사용하면 개발과 수정이 편해진다.
디자이너나 기획자의 특정한 요구사항이 없을 때마다 잘 사용해 온 Google Material Icons (Google Fonts Icons)에 대해 포스팅해보려고 한다.
Google Materials Icons에서 원하는 아이콘 찾기
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
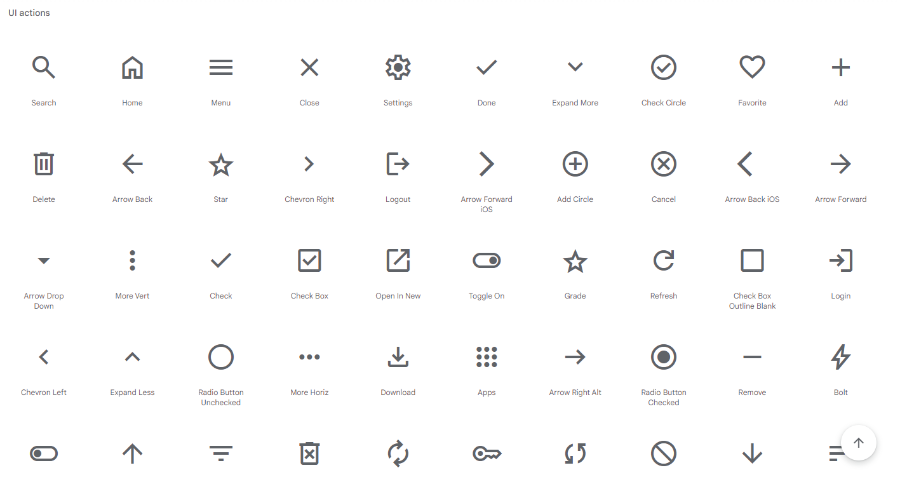
위 링크에서 구글 머티리얼 아이콘 홈페이지다.
구글 머티리얼 아이콘 홈페이지에 접속한다.

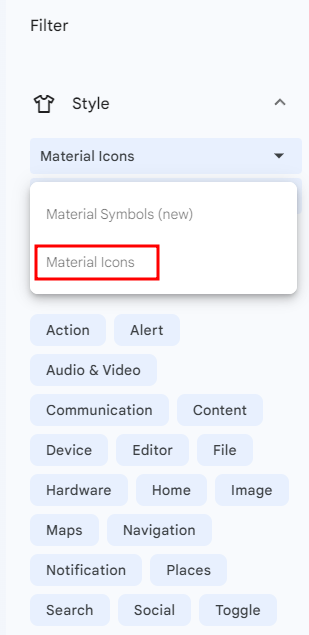
홈페이지 화면 좌측에 머티리얼 아이콘 종류를 검색할 수 있는 필터가 있다.
선으로 이루어진 아이콘, 색이 차 있는 아이콘 등의 스타일을 선택하고, 아이콘의 카테고리를 선택할 수 있다.
Style의 첫번째 셀렉트박스에서 Material Icons를 선택한다.

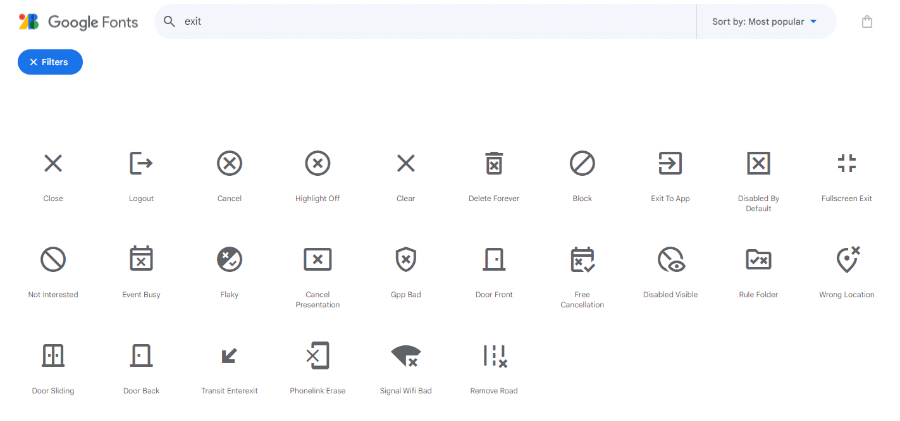
상단의 검색창에 내가 사용하고자 하는 아이콘을 검색한다.
닫기 버튼에 주로 사용되는 아이콘을 찾고 싶어서 exit라는 키워드로 검색했다.
구글 머티리얼 아이콘에서 지원하는 닫기와 관련된 아이콘 리스트들이 나온다.
검색 결과 중, 원하는 아이콘을 선택한다.

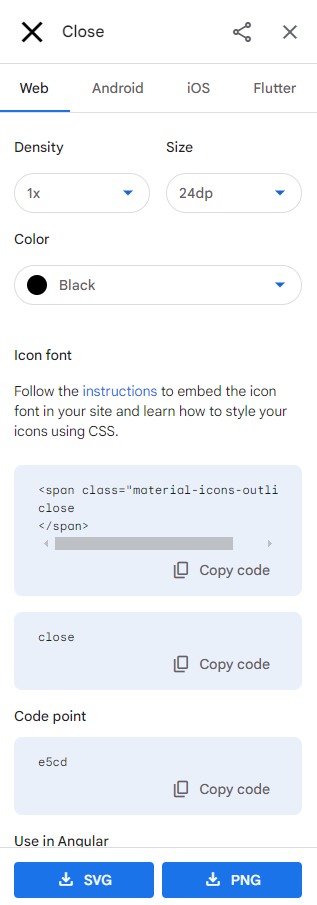
해당 아이콘을 CDN을 통해 소스에서 직접 사용하거나, 이미지를 다운로드해서 사용할 수 있다.
원하는 방식대로 사용하면 된다.
CDN으로 Google Material Icons 사용하기
CDN 불러오기

아이콘 정보에 있는 링크(머티리얼 아이콘 가이드 홈페이지)로 접속한다.

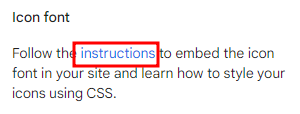
머티리얼 아이콘 가이드 홈페이지에 아이콘 글꼴을 쉽게 사용하는 방법이 안내되어있다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">해당 소스를 개발하는 홈페이지의 <head>~</head> 사이에 넣어준다.
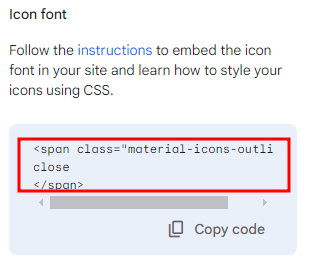
HTML로 아이콘 불러오기

<span class="material-icons-outlined">
close
</span>HTM 소스 상에 위의 내용을 복사해서 넣는다.
아이콘마다 소스가 다르니, 복사해서 넣는게 가장 정확하다.
이미지로 Google Material Icons 사용하기

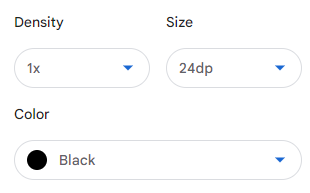
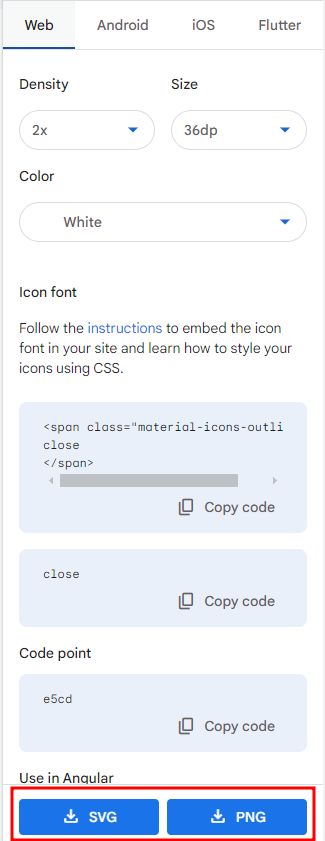
아이콘 상세창 위에 크기와 밀도, 색상 등을 수정할 수 있다.
원하는 옵션을 선택해 준다.

옵션을 다 선택한 후, 맨 아래 버튼 중 원하는 이미지 확장자를 선택해서 다운로드 한다.

내가 선택한 옵션대로 이미지 파일이 완료되었다.
압축파일 형태로 다운로드 된다.
다운로드 받은 아이콘 이미지 파일을 ftp에 넣어서 작업하면 된다.
'개발' 카테고리의 다른 글
| 애플 시스템 서체를 닮은 무료 폰트, Pretendard (0) | 2024.02.25 |
|---|---|
| 구글 폰트 ) 구글에서 제공하는 무료 폰트 사용하기 (0) | 2024.02.21 |
| AWS ec2 웹서버 설치 후 브라우저에서 접속 안될 때 (0) | 2024.02.11 |