최근 카페24의 쇼핑몰 호스팅을 사용하는 홈페이지의 소스를 수정할 일이 생겼다.
몇 년전 대학 다닐 시절에 닷홈의 호스팅 서비스를 사용해본 이후, 호스팅 서비스는 처음이라 많이 버벅였다.

카페24의 서비스에는 여러가지가 있는데, ftp에 직접 접근이 가능한 서비스와 그렇지 않은 서비스가 있다.
그 중 쇼핑몰 호스팅은 ftp에 직접 접근과 DB 접근이 불가능하다.
있는 템플릿에서 html과 javascript, jquery로 프론트엔드만 수정 가능하다는 말이다.
카페24의 쇼핑몰 호스팅의 프론트엔드 개발 방식은 모던 스타일과는 다른데, 모듈을 따로 생성해서 화면에 넣는 react의 방식과 조금은 유사하다.
하지만 EC 서비스에서는 모듈 생성하는 방법도 막혀있는 것 같고..
자세히 나와있는 부분이 없어서 있는 소스 안에서 하드코딩을 하기로 했다.
그 하드코딩도 editplus나 vscode에서 직접 접속할 수 있는 기능을 지원하지 않기 때문에, 카페24에서 자체 지원하는 에디터를 사용해야 한다.
아래는 카페24의 쇼핑몰 호스팅 서비스에서 소스 수정하는 과정 기록.
카페24 관리자 접속

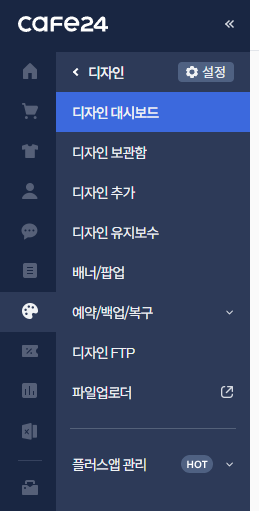
카페 24 관리자에 접속해서 좌측 메뉴의 디자인(PC/모바일)를 클릭한다.

디자인 대시보드가 나온다.
홈페이지에 적용되어 있는 템플릿이 있는데, pc와 모바일이 나누어져 있다.
수정하고자 하는 버전의 디자인 편집 버튼을 누른다.
카페 24에서 소스 수정을 위해 자체 지원하는 스마트디자인 편집창이 나온다.
스마트디자인 편집창 사용하여 개발하기

스마트디자인의 편집창은 좌측에 쇼핑몰 페이지와 디렉토리 구조가 나온다.
우측 상단에는 홈페이지 화면, 우측 하단에는 열려있는 페이지의 개발 소스가 노출된다.
디렉토리와 화면의 추가가 가능하며, 현재 라이브 서비스하고있는 페이지를 수정해야 한다면, 다른 이름으로 복사하여 수정이 가능하다.
내가 작업해야 하는 기능은 상품상세에 영역을 추가 하는 작업이었는데, 모듈 추가가 불가능했기 때문에 영역 안에 하드코딩해서 작업을 했다.
카페24 쇼핑몰 호스팅 홈페이지에 파일 추가하기
ftp 접속을 지원하지 않으니 가능할까 했지만, 다행히 외부 파일의 추가, 삭제가 가능하게 되어있었다.
지원하는 파일은 CSS파일, Js파일, Html파일, 웹 폰트, 이미지 파일이다.

카페24 관리자의 디자인 메뉴로 접속하면 맨 밑에 파일업로더 메뉴가 있다.
클릭해준다.

파일업로더 팝업창이 뜬다.
ROOT 디렉토리 안에는 web 디렉토리만 있고,
web > upload 경로로 접속한다.

여기서 Add Files 버튼을 클릭하여 업로드할 파일을 로드하거나, 드래그앤 드롭으로 파일을 업로드한다.
업로드 하기 전, 원하는 파일 명으로 바꿔두면 편하다.
나는 이미지 파일만 업로드 했다.

Start Upload 버튼 클릭해서 파일 업로드를 완료한다.
업로드한 이미지 파일 경로 찾기
<img> 태그로 업로드한 이미지를 불러와야 했다.
위의 파일 업로더에서 내가 업로드한 파일을 클릭하면, 미리보기 이미지가 나온다.

미리보기 화면에 포커스 두고, Ctrl + Shift + c를 누른다.
개발자도구가 나오는데, 그 상태에서 미리보기 이미지를 클릭하면 img태그가 나온다.

src로 시작하는 부분 뒤에 내가 저장한 이미지 경로가 노출된다.
src="//ecimg.cafe24img.com/~~~/filename.png" 이런 식인데, ""사이의 텍스트가 이미지 경로이다.
이걸 그대로 가져다가 사용했다.
더 올바른 방법이 있을 것 같지만 난 끝내 찾지 못했기 때문에.. 편법을 사용했다.
카페24의 쇼핑몰 호스팅(EC) 서비스, 왜 사용할까?

쇼핑몰이며, 관리자며 백지부터 개발하는게 습관인 나로서는 사실 쇼핑몰 호스팅 서비스가 불편하게 느껴졌다.
그냥 맨땅에 반응형 웹 만들다가 부트스트랩을 만나고 이걸 왜 쓰지 싶었던 기분이랄까..
내 맘대로 커스텀이 힘들고, 그 안에 있는 규칙을 따라야하기 때문에 자유롭게 만드는게 습관인 나로서는 적응하는게 조금 귀찮았다.
하지만 카페24의 쇼핑몰 호스팅은 쇼핑몰 오픈 시 초기 비용이 거이 없다시피 한다고 한다.
거기에 자체 관리자를 지원하기 때문에 개발자가 없는 업체에서 쇼핑몰을 오픈할 때 쉽게 다가갈 수 있다.
또한 필요한 모듈도 왠만하면 저렴하게 구매해서 부품끼우듯이 조립이 가능하다.
하지만 DB오픈이 안되고, ftp접속도 어렵기 때문에 내 쇼핑몰만의 특별한 기능을 넣거나 커스텀을 하고 싶을때 많은 제약이 따른다.
결국 단순하고 간편하다는 장점이 쇼핑몰의 차별화에 대해서는 발목을 잡는 단점이 된다는 것이다.
내가 개발자를 계속 하는 동안, 직접 웹페이지를 처음부터 개발해야 할때는, 카페24의 다른 서비스는 몰라도 EC는 이용하지 않을 것이다.
하지만 개발에 대한 지식이 없는 사람이 쇼핑몰이나 홈페이지를 오픈하고자 한다면 좋은 선택지가 될 것이라고 본다.
'개발' 카테고리의 다른 글
| SVN 설치 및 사용 방법 (1) | 2024.01.30 |
|---|---|
| FTP로 AWS EC2 접속하기 (with FileZilla) (0) | 2023.12.20 |
| AWS에서 무료 클라우드 서버 사용하기 (1) | 2023.12.19 |