javascript ) 차트 라이브러리 추천
예전에나 지금이나 차트를 표시해줘야 할 때는 c3.js를 잘 이용하고 있다. 근데 사용하다보니 디자인이 좀 질려서.. 직접 커스텀 하기는 또 귀찮고 다른 차트 라이브러리는 어떤게 있는지 좀 찾아
vivacolor96.tistory.com
여러 차트 라이브러리 중 내가 주로 사용하던건 c3 차트 라이브러리였는데, highcharts 라이브러리를 사용해보게 되었다.
사용 방법은 c3.js와 별로 다르지 않았다.
highcharts.js 사용하기
CDN으로 불러오기
|
1
|
<script src="https://code.highcharts.com/highcharts.js"></script>
|
cs |
<head></head> 사이에 넣어준다.
CSS를 따로 불러오지 않고, js만 cdn으로 불러와도 잘 작동했다.
아래는 하이차트의 깃허브 링크
GitHub - highcharts/highcharts: Highcharts JS, the JavaScript charting framework
Highcharts JS, the JavaScript charting framework. Contribute to highcharts/highcharts development by creating an account on GitHub.
github.com
HTML / CSS
HTML
|
1
|
<div id="GraphSection"></div>
|
cs |
CSS
|
1
2
3
|
#GraphSection{
overflow:hidden;
}
|
cs |
그래프가 들어갈 영역의 id를 GraphSection으로 만들고, CSS는 별 다른걸 넣지 않았다.
스타일은 하이차트 라이브러리 불러올 때 지정해줄거다.
Javascript
차트에 들어갈 데이터 변수 : chartData
차트에 들어갈 데이터 값을 chartData 변수에 넣는다.
dataLabels는 도넛 차트 각 그래프 안에 들어가는 수치의 위치다.

데이터 연동 할 때는 이렇게 일일히 위치 조정을 하기가 힘들텐데, 일단 퍼블리싱 작업이었기에 이정도로 적용했다.
R&D가 더 필요해보인다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var chartData = [
{
name:'ELEMENT1', // 데이터 이름
y:22.3, // 데이터 수치
dataLabels: { // 데이터 라벨위치
y:10,
x: -40,
}
},
{
name:'ELEMENT2',
y:38.5,
dataLabels: {
y:-30,
x: -25,
}
},
{
name:'ELEMENT3',
y:22.2,
dataLabels: {
y:10,
x: 40,
}
},
{
name:'ELEMENT4',
y:7.0,
dataLabels: {
y:25,
x: 25,
}
}
];
|
cs |
highcharts 불러오기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
Highcharts.chart('GraphSection', {
chart: {
height: 200, // 영역 가로길이
width: 250, // 영역 세로길이
margin: [0, 0, 0, 0], // margin
animation: true, // 마우스 오버, 클릭 애니메이션 사용
animation: {
duration: 100 // 마우스 오버, 클릭 애니메이션 속도
},
events: {
load: function() { // 그래프 로드했을 때 아래 내용 실행
// 도넛 그래프 가운데 텍스트
var value = "비율<br>(%)";
var chart = this;
chart.renderer.text(value, null, null, chart.resetZoom, {
}).attr({
align: 'center',
verticalAlign: 'middle'
}).add().css({fontSize: '13px', fontColor:'rgb(102, 102, 102,)', fontWeight:'bold', fontFamily:'Noto Sans KR', fill:'rgb(102, 102, 102)'}).align({
align: 'center',
verticalAlign: 'middle',
x: 0,
y: 0
}, false, null);
}
}
},
credits: {
enabled: false // highcharts 우측 하단 Highcharts.com 텍스트 표기
},
title: {
enabled: false, // 차트 타이틀 사용 안함
text: null, // 차트 타이틀 텍스트 비움
},
plotOptions: {
pie: { // 파이 그래프 사용
dataLabels: {
enabled: true, // 그래프 영역 안에 수치 표기
},
animation: true,
},
series: {
borderWidth:0, // 그래프 섹션 사이 간격
borderRadius:0, // 그래프 섹션 별 border-radius
}
},
legend: {
enabled: false // 차트 섹 별 설명 기능 사용 안 함
},
tooltip: {
valueSuffix: '%', // 툴팁 수치 단위
format: '<div style="white-space:nowrap;width:150px;font-size:10px;font-weight:bold;">{key} <span style="font-size:9px;">({point.percentage:.1f}%)</span></div>' // 섹션별 툴팁 표기 내용 {point.percentage:.1f}가 수치
},
series: [{
type: 'pie', // 그래프 타입 : 파이
allowPointSelect: true, // 차트 섹션 선택 가능
cursor: 'pointer', // 차트에 마우스 오버했을때 포인터 표시
size:'100%', // 도넛 차트 크기
innerSize: '37%', // 도넛 차트 가운데 구멍 크기
colors: ['#ff246a', '#ff9d9d', '#62b6ff', '#c456da'], // 각 섹션별 색상
data: chartData, // 차트 데이터
dataLabels: { // 차트 섹션 별 내용
inside:true,
format:'{y}',
align:'center',
distance: '0',
}
}, ],
});
|
cs |
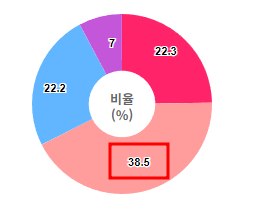
highcharts.js 도넛 그래프 결과물
위 소스의 결과물은 아래와 같다.



아래는 차트 스타일이 마음에 안들어서 javascript와 css로 변경했던 기록
javascript ) highcharts.js 차트 스타일 수정
javascript ) highcharts.js로 도넛 그래프 그리기 javascript ) 차트 라이브러리 추천 예전에나 지금이나 차트를 표시해줘야 할 때는 c3.js를 잘 이용하고 있다. 근데 사용하다보니 디자인이 좀 질려서.. 직
vivacolor96.tistory.com
'개발 > Javascript' 카테고리의 다른 글
| javascript ) highcharts.js 차트 스타일 수정 (1) | 2024.02.13 |
|---|---|
| javascript ) 차트 라이브러리 추천 (0) | 2023.12.12 |
| javascript ) c3.js 차트에 데이터 연동하기 (ajax + php + mysql) (0) | 2023.12.11 |